Web制作おすすめツール10選!作業効率アップに役立つ最新の便利サービス
最終更新日:2025/07/11
※当ブログの記事には、アフィリエイト広告を含むリンクが掲載されることがあります。

ツールを味方にすればWeb制作はもっと効率的に
Web制作の現場では、「どんなツールを使うか」で作業スピードやクオリティが大きく変わってきます。
HTML/CSSやデザインソフトだけでなく、配色やコミュニケーション、画像圧縮まで、多岐にわたる工程をサポートする便利なツールが存在します。
特にフリーランスや副業でWeb制作を行う方にとって、効率的なツール選びは時短・品質アップ・信頼性の向上に直結します。
本記事では、実際に多くのWeb制作者が愛用しているおすすめツールを10個厳選し、それぞれの特徴や活用方法を詳しくご紹介します。
Web制作に役立つツールのジャンル
便利ツールといっても種類はさまざまです。以下のように分類しておくと、自分にとって必要なツールが見つけやすくなります。
- UI/UX・グラフィックデザイン:Figma、Photoshopなど
- コーディング補助ツール:VS Code、AI補助など
- ドキュメント・情報整理:Notion、Slackなど
- 配色・フォント・素材系:Fontshare、Coolorsなど
- テスト・軽量化ツール:Squoosh、Responsively Appなど
これらを上手に使い分けることで、作業の抜け漏れが減り、納品までのプロセスがよりスムーズになります。
Web制作に役立つツールの紹介
Figma:Webデザインの新スタンダード
Figmaは、Webデザインの現場で急速にシェアを伸ばしているクラウド型のUI/UXデザインツールです。
ブラウザ上で動作するため、インストール不要でMac/Windows問わず使用可能です。
特徴
- リアルタイム共同編集が可能で、チーム作業に最適
- Adobe XDより軽量で初心者でも直感的に使いやすい
- プラグインが豊富で自分好みにカスタマイズできる
活用シーン
- WebサイトやアプリのUI設計
- クライアントとのワイヤーフレーム共有
- コンポーネント化で効率的なデザイン設計
無料プランでも十分な機能を備えており、まず導入するならこれ一択といえるほどです。
Adobe Photoshop:王道の画像編集ツール
Adobe Photoshopは、Web制作者であれば一度は触れる定番の画像編集ツールです。
画像の切り抜きやバナー制作、写真補正など、多くの制作工程に活用できます。
特徴
- 高度なレイヤー管理とフィルター機能
- Web用に最適化された書き出しオプション(Web用に保存)
- Adobe Creative CloudでIllustratorなどと連携可能
活用シーン
- SNS用バナー制作
- ヒーロー画像の加工
- Webデザインのモックアップ作成
やや操作に慣れが必要ですが、プロレベルの制作を目指すなら習得しておきたいツールです。
Visual Studio Code:軽快なコードエディタ
Visual Studio Code(通称VS Code)は、Microsoftが提供する無料のコードエディタで、HTML/CSS/JavaScriptを使ったWeb制作と相性抜群です。
特徴
- 拡張機能が豊富(Live Server, Prettier, Emmetなど)
- Git連携やデバッグ機能が標準装備
- 軽量で起動が速い
活用シーン
- コーディングとリアルタイムプレビューの同時進行
- Gitでのバージョン管理
- 自作テンプレートの作成と再利用
初心者にも扱いやすく、多くの現場で使われているエディタです。
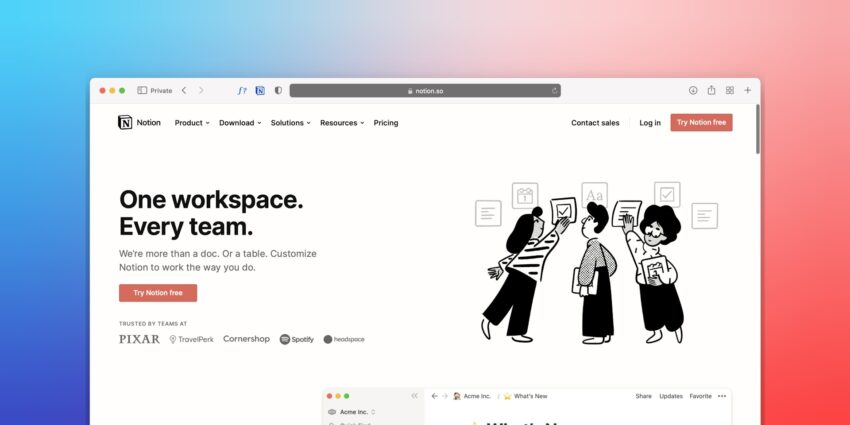
Notion:オールインワン情報管理ツール
Notionは、ドキュメント作成、タスク管理、データベース構築などが1つでできる情報整理ツールです。
Web制作の進行管理やクライアント共有にも最適です。
特徴
- タスク管理、議事録、カレンダーなどすべてを一元化
- マークダウン形式でドキュメント作成も簡単
- チーム共有がしやすく、複数人でのプロジェクト運用に最適
活用シーン
- プロジェクトの進行状況を一覧で管理
- クライアントとの要件共有、チェックリスト作成
- 自分だけのナレッジベース構築
無料でも十分な機能があり、テンプレートの活用でさらに効率化できます。
Slack:制作現場で定番のチャットツール
Slackは、ビジネスチャットツールとして広く使われており、制作チームやクライアントとのコミュニケーションに欠かせません。
特徴
- スレッドで話題ごとに会話を整理できる
- ファイルやURL共有もスムーズ
- 外部サービス(Google Drive、GitHubなど)との連携も豊富
活用シーン
- チーム開発のリアルタイム連携
- クライアントとの相談・進捗報告
- 自動通知でタスク漏れ防止
メールよりも素早く、より柔軟にやりとりが可能になります。
ChatGPT:AIで作業効率を最大化
ChatGPTは、AIを活用した文章生成・アイデア出しツールです。
コードの補助や記事構成案の作成など、Web制作者にも役立ちます。
特徴
- HTML/CSSの記述補助やリファクタ提案が可能
- SEO記事構成、キャッチコピー作成にも対応
- チャット形式で思考整理やアイデア拡張がしやすい
活用シーン
- コーディングの調査や修正提案
- ブログ記事やLPの構成作成
- クライアント向け資料のドラフト作成
使い方次第で、手間のかかる工程を一気に短縮できます。
Fontshare:商用利用OKの高品質フォント
Fontshareは、無料かつ商用利用可能な高品質フォントが多数掲載されたサイトです。
Webフォントとしても簡単に導入できます。
特徴
- すべて無料、商用利用可
- デザイン性が高く、Google Fontsと差別化できる
- Web用に最適化されたファイルをダウンロード可能
活用シーン
- LPやコーポレートサイトで印象を変える
- ブランドイメージに合った独自フォントの採用
- サイトの個性を演出するタイポグラフィ設計
フォントにこだわることで、デザインの質が格段に向上します。
Coolors:配色に悩まないカラーパレット生成
Coolorsは、センスがなくても美しい配色がすぐに作れるカラーパレット作成ツールです。
特徴
- スペースキーで次々に自動配色を提案
- 配色コードのコピペが簡単
- 配色のロックやシャッフルができ、自由度が高い
活用シーン
- サイト全体のカラー設計
- バナーやLPの配色アイデア出し
- クライアントへの配色案提示資料作成
直感的に使えるため、デザイン初心者でもすぐに効果を実感できます。
Squoosh:画像圧縮でページ表示を高速化
Squooshは、Googleが提供する高性能な画像圧縮ツールで、SEOにも大きく貢献します。
特徴
- 圧縮後も画質劣化が少ない
- WebP、AVIFなど次世代フォーマットに対応
- オフラインでも利用可能
活用シーン
- WordPress記事に載せる画像の軽量化
- バナー画像の高速表示対策
- スマホ向けページの表示スピード最適化
画像最適化はユーザビリティとSEOの両面で重要な施策です。
Responsively App:マルチデバイス確認ツール
Responsively Appは、さまざまな画面サイズで同時に表示確認ができる無料ツールです。
特徴
- スマホ・タブレット・PCの画面を一括表示
- 同時スクロールやインスペクタ機能も搭載
- Chromeよりもレスポンシブ対応がしやすい
活用シーン
- Webサイトのレスポンシブ対応チェック
- 修正時のレイアウト確認
- デバイスごとのUI最適化
本番環境での不具合を事前に防ぐことができる、安心の検証ツールです。
まとめ:便利ツールを活用してプロの仕事を目指そう
Web制作の現場では、手作業だけでは対応しきれない場面も多くなっています。
そんなときに頼れるのが、今回紹介したような「便利ツール」です。
- デザインに特化したFigmaやPhotoshop
- コーディング支援のVS CodeやChatGPT
- 情報管理・共有に強いNotionやSlack
- 素材・検証系ツールで品質アップ
まずは自分の作業に合うものから1つずつ導入してみましょう。
ツールはあなたの作業時間を減らし、クオリティを上げ、クライアントの満足度を高めてくれます。
この中から気になったツールがあれば、ぜひ一度試してみてください。